普段、何気なく見ている広告、Webサイト。
チラシやWebサイトを見る時の人の目線には、決まった動きがあるといわれています。
そういった視線の動きの決まりをアルファベットの文字の形で表して、
「Zの法則」「Fの法則」と言います。
世の中の様々なものに使われているので、今回は一例としてAmazonのページを参考に見ていきます。
印刷物、Webサイト等、広告を作る際、必要になってくるので、基礎知識としてぜひ覚えていってください。
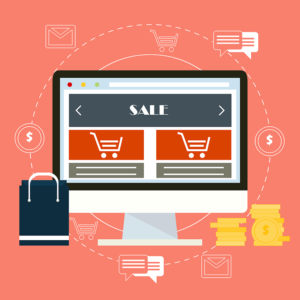
ざっくり読む時の視線!TOPページは「Zの法則」
「読み手が文章などをおおまかに確認する」ときの視線の動きの法則が「Zの法則」です。
実際のところ、お客さんは「中身を熟読しよう」と考えて読み始めることは殆どないので、そんなお客さんに対しても訴求できるような物を作ることが必要です。
左上→右→左下→右と「Z」の順番に視線を動かすので、
最初に見られる左上に重要な情報やイチオシの商品を配置したり、中央ではなく右上、左下、右下にポイントを置いたりする活用法が多いです。

紙媒体、Amazon等Webサイトはもちろん、コンビニの陳列棚等にもこの法則は使われています。画像のように、お客さんがスムーズに見進めることができるようなデザインを仕上げることが大切です。
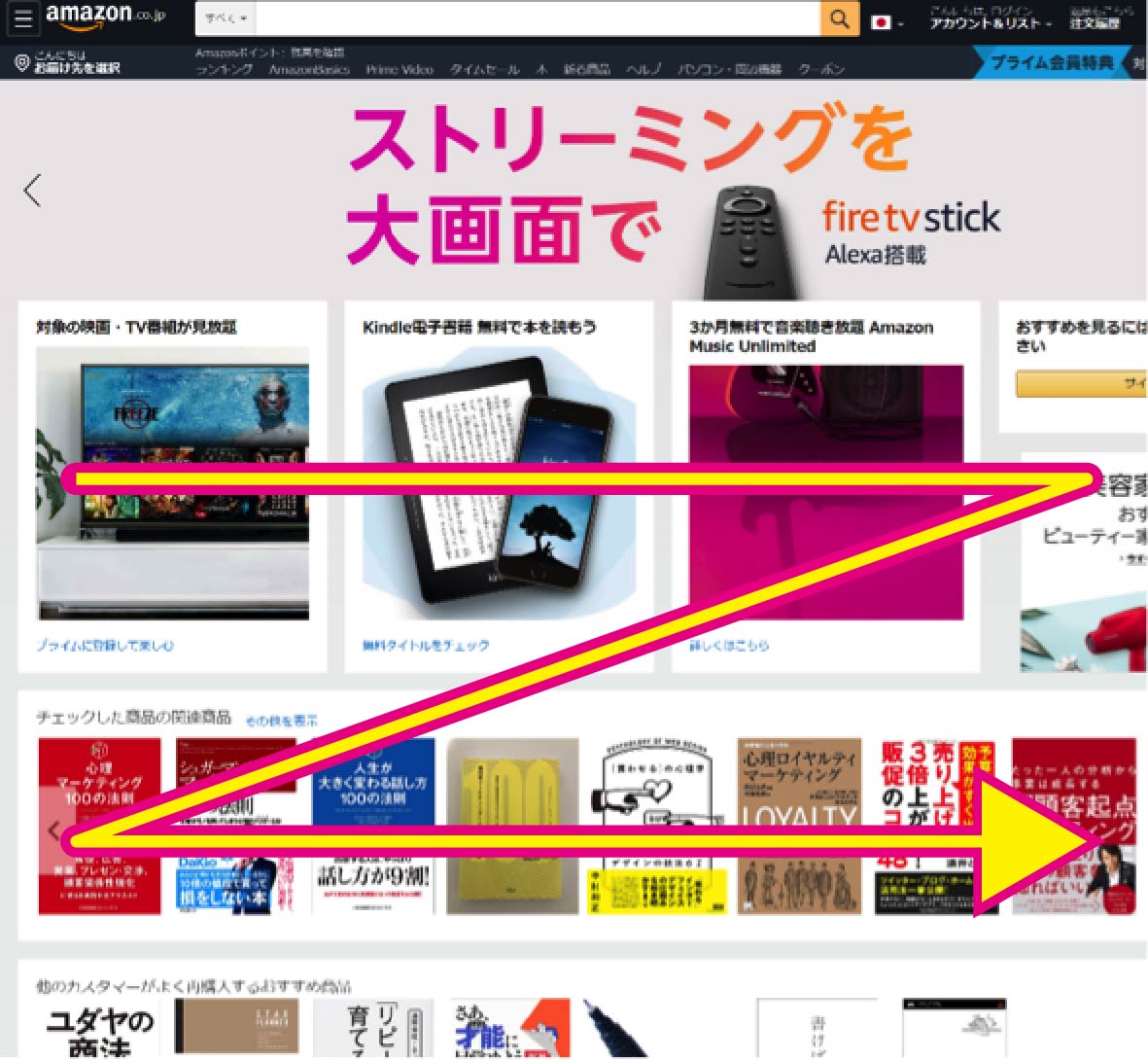
しっかり読む人の視線!商品詳細ページは「Fの法則」
上から順に、左上から右、少し下に視線を移動させ同じ動きをする、のを繰り返す、「F」を何度も書くような視線の動きで、「読み手が内容をしっかり確認しようとする」ときの視線の動きが「Fの法則」です。
先程の「Zの法則」がAmazonではトップページ、ランキングページなど、多くの人が見るところに使われていたのに対し、「Fの法則」は、商品詳細のページのような、より詳しい情報を得ようとする人が見るページに多く取り入れられています。

※「Fの法則」は、紙媒体ではなくWeb上でのページでの視線の動きとされていますが、単純に『 紙=「Zの法則」、Web=「Fの法則」 』ということではなく、コンテンツの特性に合わせて使い分けることが大切です。
ちなみに:逆Nの法則って知ってる?
「逆Nの法則」もあります。
縦書き文章を記載する際の常識ですので、改めて記すのは余計かもしれません。しかし、同じようにアルファベットの名がつく法則ですので紹介いたします。
日本人には特になじみ深い縦書きでの視線の動きです。
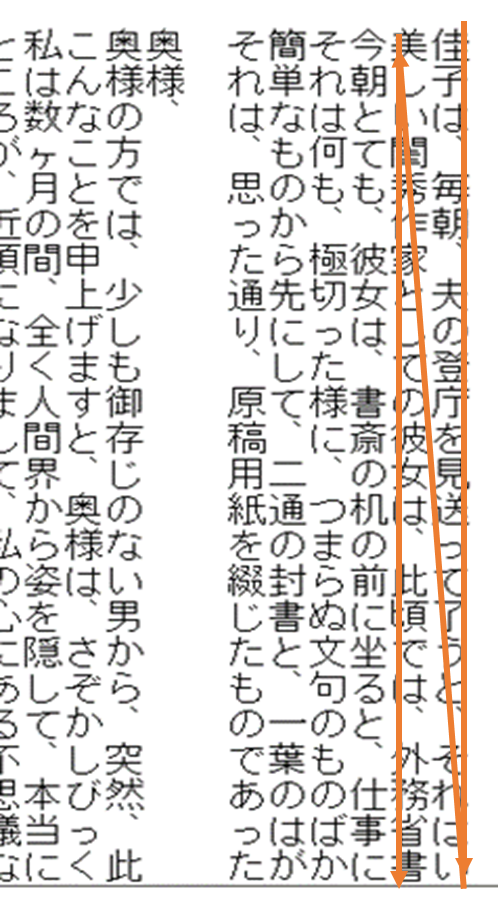
国語教科書、小説、新聞などを読む際には、一般的に上→下→右→左の「逆N」の方向で視線が動きます。

幼少期から縦書きに触れている日本人ならではの法則ともいえると思います。
日本人らしさや「和」の雰囲気、等を出すときには、縦書きをとりいれたデザインをすると良いかもしれませんね。
まとめ
「Zの法則」
・初見時に多い、ページの大まかな情報を得るための動き
・左上→右→左下→右という順に移動していく
・トップページへの活用が多い
「Fの法則」
・リピーターに多い、ページの詳細を得るための動き
・上から順にじっくりと読み、下部に移動していく
・商品詳細ページへの活用が多い
「Zの法則」、「Fの法則」に共通しているのが、はじめに見る場所は左上だということです。
重要なコンテンツはできるだけ左上に持ってくるほうがいいでしょう。
最後に:つまりZの法則・Fの法則とは
Zの法則とは、「読み手が文章などをおおまかに確認する」ときの視線の動き。左上から右下へZを書くように視線を動かして読む傾向があります。一方Fの法則とは、横書きの文章を読むように左上から右へ、端まで行ったら少し下に視線を移動させてまた左上から右へと同じ動きをを繰り返す読み方で、「読み手が内容をしっかり確認しようとする」ときによく行われます。
その他にも「逆Nの法則」のような当たり前のものから、「大きいものから小さいものへ動く」、「近くにあるものへ視線が移る」など、様々あります。
全てを考えるのは無理かもしれませんが、多く知っていて損はないと思います。
そして、当たり前ですが、デザインしたら「見てもらうこと」がとても重要です。
見る側の視線について考えながら、デザインをすると、より効果の高いものがつくれると思います。
「Zの法則」「Fの法則」2つの法則を活用して視聴者を導くようなデザイン制作をしていきましょう。
ライター:しいたけとうふ
【こちらもおすすめ】