「ゲシュタルトの法則」ってご存知ですか?
耳にしたことがある方も多いかもしれませんね。
実は「見やすい」「わかりやすい」「心地よい」と感じるデザインにはこの法則が使われているんです。
「ゲシュタルトの法則」とは
ドイツ語でゲシュタルトとは“形態・姿”を意味し、心理学的には「一部分や要素ではなく、全体として認識してはじめて意味をなす」という理論です。
簡単に言うと「似ているものや近いもの、閉じたカタチのものを1つの塊として認識する」という法則のことなんです。
実際に私たちは無意識にいろんなものをカテゴライズして見ていると思いませんか?例えばお店の前に2人並んでいたとして、距離が近いと2人組なんだなと思ったり、1人ずつがちょっとスペースを空けて並んでいたらおひとり様が2組だと認識しますよね。
ゲシュタルトには7つの法則があるので、以下でご紹介していきます。
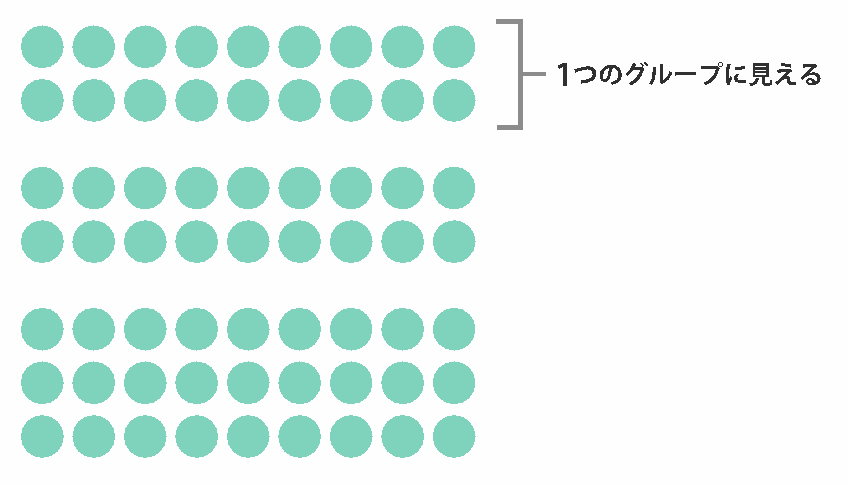
1.近接(Ploximity)
距離が近いもの同士は同じグループとみなす法則

先ほど述べた、2人組なのか1人が2組なのかは、まさにこの法則に当てはまります。
ちなみに、距離が近ければ2列だろうと3列だろうと同じ塊と認識されます。
デザイナーはおそらく当たり前にやっていることですが、同じ内容のものは固めて配置し、違う内容のものは距離を置いて配置する。そうすることでいちいちラインを引いたり、背景に色をつけたりしなくても、きちんと意図したカテゴライズを見る人に伝えることができるんです。
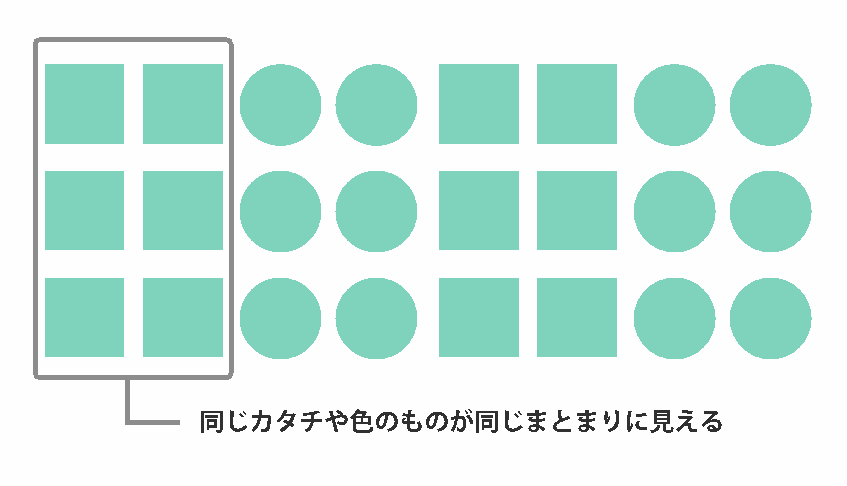
2.類同(Similarity)
色・大きさ・カタチが同じものをグループとみなす法則

他にも質感や方向(向き)などが同じものは同じグループとして認識されやすくなります。
カテゴリごとにカタチや色・向きや大きさの統一をすることでぐっと見やすくなります。
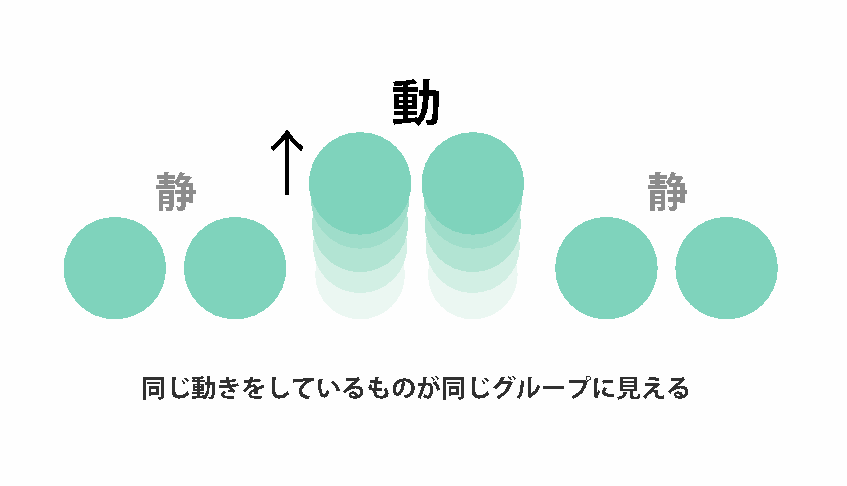
3.共通運命(Common Fate)
動作が同じものをグループとみなす法則

同じ方向に動く・同じ周期で点滅するなど「共通な運命」を共にしているものは同じまとまりと認識されやすくなります。
ちなみに近接の法則や類同の法則よりも強く働くため、多少距離が離れていたり、カタチに違いがあろうとも同じ動きをしている方が同じグループとみなされやすくなります。
UIデザインなどに使えそうな法則ですね。
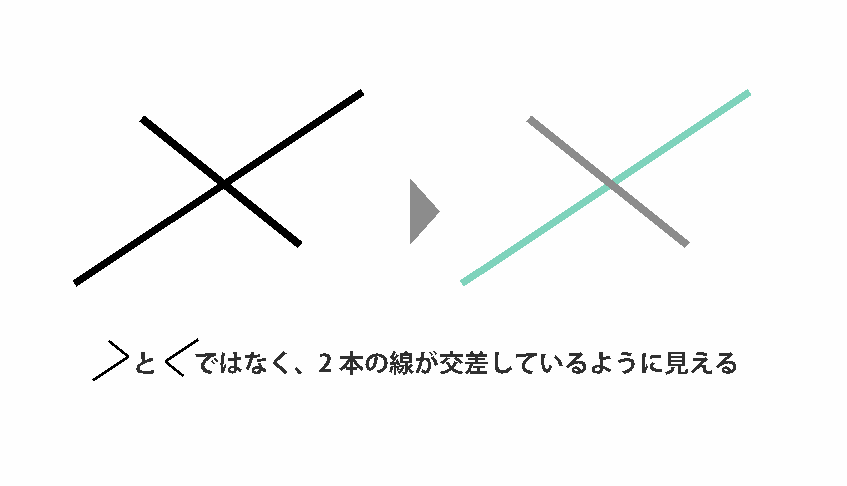
4.連続(Continuity)
図形はつながったカタチに見えやすいという法則

パッと見たときに、バラバラの4本の線がくっついているのではなく、2本の線が交差しているように見えませんか?これは切れ目のない線の方がまとまりとして捉えやすいためです。
5.閉合(Closure)
閉じたカタチをしたものは同じグループとみなす法則

】【 で1つのカタチとは判別されにくいもの。人間は無意識のうちに非対称で不均衡な部分を対称的で均衡のとれたものとして知覚しようとする心理が働くんだそうです。
そのため図形の一部分だけ線がなくても勝手に頭の中でその線を補ったりするのもこの法則によるものです。デザインでいえば、IBMのロゴやWWFのパンダのロゴなどがわかりやすいですね。
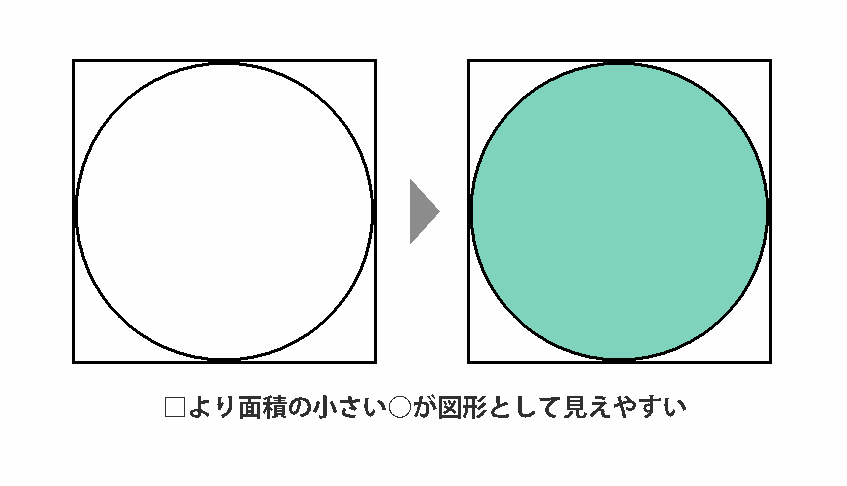
6.面積(Area)
重なった図形は小さい面積の方が図形として認識されやすい法則

小さい面積の方が浮き出て見えるため図形として認識されやすく、大きい面積の方は背景として見えるというものです。
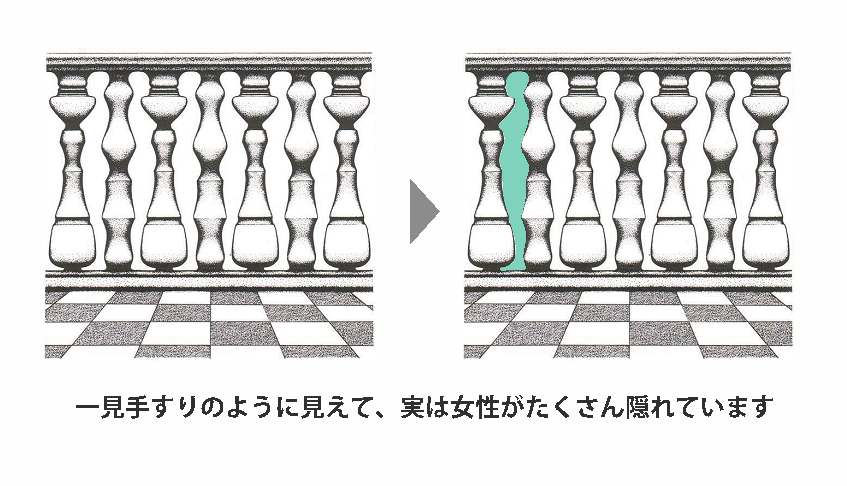
7.対称性(Symmetry)
対称な図形は閉じた部分を図形として認識されやすい法則

トリックアートにもよく使われている法則です。
左右対称に横顔がある、または中央に壷があるように見える「ルビンの壷」が有名ですよね?
気付けば背景と図を入れ替えて見ることはできるのですが、やはりパッと見た時には多くの人が左右対称の図形の方(上のイラストなら手すり)を認識するのではないでしょうか。
さいごに
ちなみに、この全体構造を認識できなくなった状態を「ゲシュタルト崩壊」といいます。
例えば漢字をずっと見つめていると「あれ?こんな文字だったかな」と混乱することありませんか?文字のパーツがバラバラに見えることで漢字としてのまとまりを失い、その漢字が認識できなくなってしまう状態のことです。
いやはや、まとまりって大切なんですね。
ドイツ人の真面目で調和を重んじる国民性は日本人とよく似ていると言われます。そんなドイツで提唱された「個でなく全体で考える」この法則は、日本人にも強く働いていそうで、とても興味深いですね。
無意識に使っている人も多いと思いますが、デザインをする際にはぜひ「ゲシュタルトの法則」を意識してみてくださいね。
ライター:セイマサ
参考URL:http://neuro.sfc.keio.ac.jp/~masato/study/gestalt/index.htm